Harmony
Connected UX
A connected environment that enables users to hand off, singluar digital experience between multiple devices.
2021
-
NOV 1-8
Project kickoff Press Release
NOV 24
Multi-modal flowchart Components table
DEC 1-6
Demo video Case study
-
Create an end-to-end product
-
Solo Project
PROJECT BRIEF
This project explores how we can create a unique product through a connected experience. By utilizing Amazon’s “Working Backwards” methods, we are to design a connected experience. Devices such as Apple watch, mobile app, Amazon Echo, and LED lights were used in order to create a seamless interaction. This further enhances the easy access to the product, benefiting the user and their needs.
WHO IS HARMONY FOR
Harmony was designed for those who rely on music to study, connect, communicate. Stress and depression has become an important topic in the last year due to COVID 19 and found the need to explore the impact of music in students during stressful times. Harmony explores the relationship students have with music have and how can I leverage the results to create a product to help motivate those who depend on music in their day-to-day life.
PRESS RELEASE
Harmony is a new way of listening to music to help manage your day. By connecting to your designated music platform (Apple Music, Spotify, or Youtube Music), Harmony will work with your Apple and Alexa devices to listen to your heart rate for spikes indicating stress, anxiousness, or excitement to alleviate negative emotions through music.
COMPONENTS TABLE
LED Lights - Experienced goal: The lights are another supplementary element to enhance your listening experience. Most people use lights to set the mood for whatever they’re about to listen to. In hopes to create a stable, relaxing, or exciting atmosphere, the LED lights would be connected to Alexa and change as the songs progress.
Tech specs/requirements: I would need bluetooth LED lights to connect to Alexa.
Another feedback I received was on the Apple Watch. This participant discussed how the watch could track the difference between a high bpm due to high activity compared to their peaked stress levels. However, since Harmony was found to be non-invasive and the response to the alerts are manual, it’s easy to ignore the notification. In addition, since the watch could possibly track high volume activity and record this, the watch and app would eventually ignore this pattern and focus more on rapid high peaks.
Overall, I received positive feedbacks that helped modify the way I was thinking and approaching a connected experience in addition to small design suggestions that enhanced the user experience.
I conducted a user research for design feedback from participants who are familiar with Apple and Amazon products and those who have no design experience. I wanted to focus on students who are avid music listeners and to those who rely on music to study, decompress, and to enlighten their mood.
One feedback I received was focused on the function of the app. The user found that there was potential to the health tracker feature and suggested it act as a detailed progress report for the user to understand what the data is recording and what was working for them, so they can eventually become independent.
Apple Watch - Experienced goal: This is the most important aspect to the overall development of Harmony. It tracks and detects the users heart rate. By sensing the disruption or tension, it will remind/suggest the user to destress or express their mood. It will sort of act like a mom - to help you to confront and work out negative emotions or even positive ones.
Tech specs/requirements: If I had to bring this product to life, I would use the Apple sensors to detect heart rate. By using photoplethysmography - It counts how many beats per second your blood pumps by using LED light.
Human - Experienced goal: The user is important to the functionality of the product because we need the users heart rate to detect spikes of emotions and stress to provide methods to decompress.
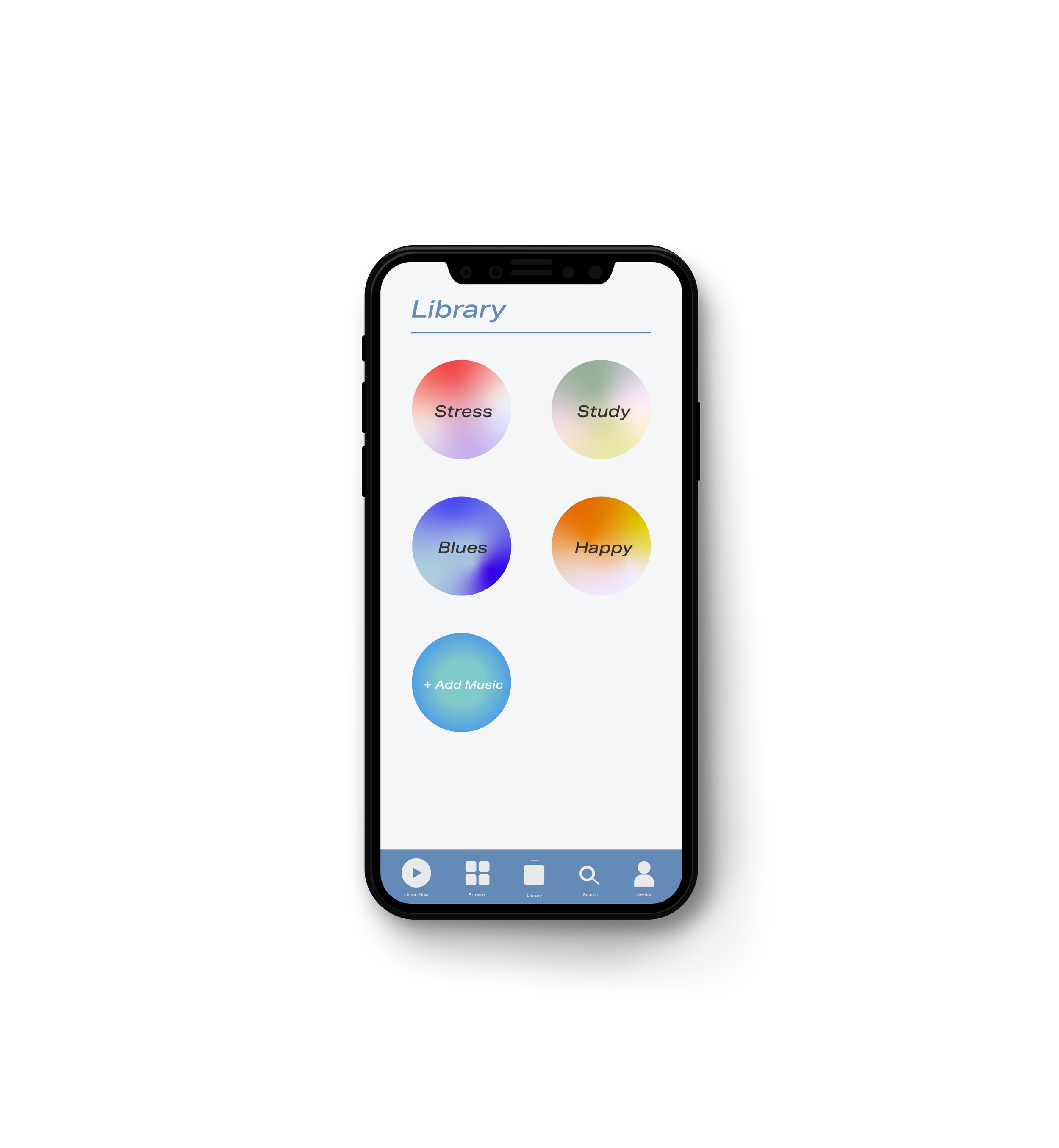
Mobile App - Experienced goal: The mobile app also plays as a supplementary role in this connected experience. The app will store and track your data and chart your mood. You can also manually create a playlist, start a playlist, or even provide you a notification to check how you are.
Tech specs/requirements: The tech required to bring this product to life would be using basic Adobe Creative Cloud programs to develop a working prototype. Then you would need to code and program and take the UI element to be developed.
Amazon Echo - Experienced goal: The Amazon Echo plays an important role as it will act as the hands free version of both the app and watch. You can either explain to Alexa what you’re experiencing, or simply ask to play a specific playlist. BUT the main role it will play is that it will connect to your apple watch and detect your blood pressure/stress level and play music according to how you’ve progressed.
Tech specs/requirements: To bring this product to life, I would design by creating a dialogue flowchart, test, then implement the final results to create a new skill. I would need to design for software, probably programming and coding.
Apple Watch - Experienced goal: This is the most important aspect to the overall development of Harmony. It tracks and detects the users heart rate. By sensing the disruption or tension, it will remind/suggest the user to destress or express their mood. It will sort of act like a mom - to help you to confront and work out negative emotions or even positive ones.
Tech specs/requirements: If I had to bring this product to life, I would use the Apple sensors to detect heart rate. By using photoplethysmography - It counts how many beats per second your blood pumps by using LED light.
MULT-MODAL FLOWCHART
DESIGN FEEDBACK
DEMO VIDEO




What was most challenging about creating a connected UX product concept?
The most challenging part about creating a connected UX product concept was thinking about the most efficient devices that would offer an optimal user experience. Working backwards proved itself to be more difficult than expected since you have to create a great product from the beginning. You have to have a purpose, but most importantly, an innovative idea. Conceptualizing an idea and trying to sell it is such a nerve wracking process especially because I didn’t have the support from my peers due to COVID, thus communication and receiving critical feedback was lacking.
What part of this project did you enjoy most? What part of this project did you enjoy least?
What I enjoyed most was creating a simple mock up of the app. My career as a student hasn’t afforded me a lot of creative control, however, this project allowed me to be more visually compelling and have shared effort in the experience design and visual design. My weakness is motion design and creating a demo video utilizing the limited skill set I have to communicate the concept of Harmony was challenging and the part I enjoyed the least. Eventually, I reworked my initial conception and encouraged myself to create a simple advertisement, which will allow me to demonstrate the product clearly.
PROJECT RETROSPECTIVE
How was your creative process challenged by this project? What were the similarities in how you approached this project and other digital design projects? What were the differences?
My creative process was challenged by this product because it changed the way I thought about a problem, how I was going to approach it and then create an idea that has not yet been finalized. Additionally, the initial steps was different from what I was used to, I was able to take those individual requirements and processed them how I normally would - by creating wireframes, storyboards, flowchart, etc. The only difference to note would be the working backwards method and starting off with a press release. This really forced me to think quickly think outside the box and deliver a product.
What new challenges did you face when communicating and prototyping your connected UX product? How did you overcome them?
Some of the challenges I faced when communicating and prototyping my product was how they all connected. I was trying to figure out how one product would connect one after the other, in addition to finding an additional device. After the Amazon echo, apple watch, and app, there wasn’t much my product could connect to without reusing the same platform. Although the bluetooth LED lights are only a small component to experience, I felt that lights have a way of enhancing a persons mood, especially if music is involved. It was to my belief that the lights could offer a unique experience that is different from others.
Another challenge I faced was finding ways of making Harmony non-invasive but work with other devices. My main problem was how was I going to use the watch, app, and Echo to help the user and not be troublesome. Eventually, I felt that Harmony was just a service to help not force the user. It only offers suggestion so it’s not invasive and works with to the users benefits. In addition, I focused on the music aspect to keep me in track so it functions as iTunes or Spotify.
Between designing for digital and designing a connected experience, which do you prefer? Why?
I prefer designing for a connected experience because it’s important, especially if your product acts as a service, that your devices are connected and there’s no disruption during your day. Additionally, I believe that throughout all the IXD courses, we were taught to be responsive, inclusive, and thoughtful with our designs/products. It would be going against what we learned if we couldn’t apply that same concept continuing on in the UX/UI field.
For this project, you had to simultaneously focus on original concept, physical/digital interaction, and movie magic. How did you juggle those responsibilities? Which were your strengths? Which can you improve on, and how will you work on those areas of improvement in future projects?
I was able to juggle these responsibilities by keeping myself accountable and working through each week and the assignments given. I gave myself my own deadlines and additional work in order to deliver the best concept. I think my strength lies in organization and time management, as I make sure to over work myself and give myself too much to handle. I think I can improve on my researching thinking and applying them in my work. It’s hard to describe, but I feel like I have a specific way of thinking and I want to change this so I can dig deeper and not stay afloat. In future projects, I hope I am able to utilize my strengths and give myself that extra time to think and dig deeper in the problem, solution, research, and designs.

